With the web interface you can easily generate professional grade HTML5 / CSS3 / jQuery content sliders for your website or blog.
Upload images or photos for your slides, add captions with text and links, choose fonts and styles and add animation effects. When you're happy with your design, simply click the Download button!
The tool is 100% online — no Windows install required.

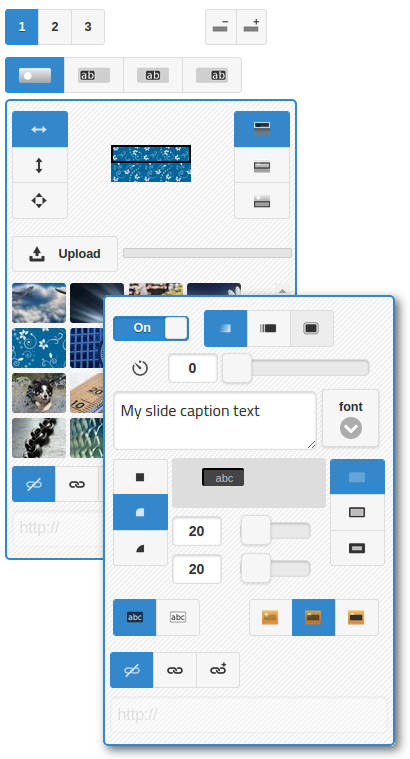
Making your slider is simple. Each slide is composed of an image, which you can upload, and captions where you enter your own text or HTML. You can choose the animation type for slide transitions and caption effects.
After you've uploaded an image, you can position and align it as desired. An image can be set to fit the slider's width, height or stretched, and can be aligned to any edge or centered.

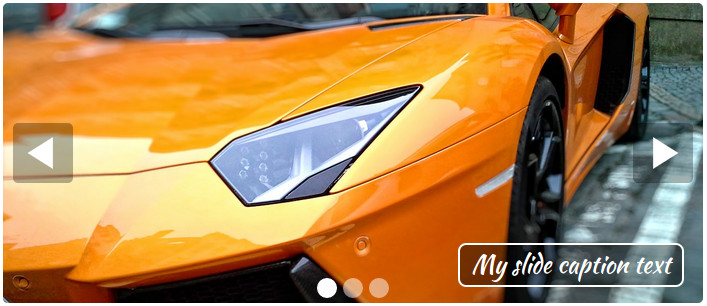
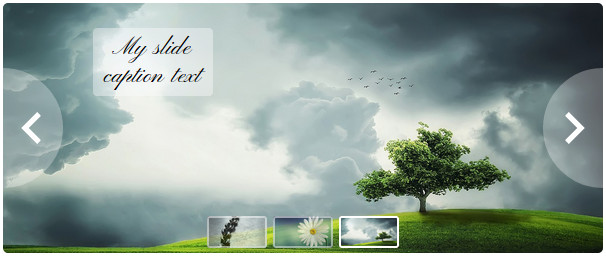
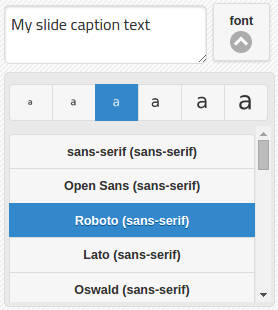
You can have up to 3 captions on a slide, which will appear in sequence where the timed delay of each can be set. Captions can be positioned and individually styled, with settings available for colors, opacity / transparency, shape, border thickness, and choose from 70 fonts.
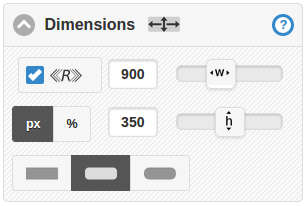
Check the responsive checkbox if you would like your slider to responsively fit your page (or it's container). If preferred you can use the width control to explicitly set the width to a fixed pixel value.
You can set the height as needed and the corners can be set as square, rounded or round, according to your preference.


Choose the transition effect between slides, either slide, fade or zoom, and set the play type, which can be manual, play once, play once and rewind or continuous loop.
You can set the pause behavior so that auto play temporarily stops when a user touches or hovers the mouse cursor over the slider. You can choose the play speed and set the image effect type.
Create your image slider now »Forward and back buttons allow your users to step through your slides at their own pace. Set their icon type (either chevrons, triangles or arrows), size, shape and color. You can set them to auto hide or turn them off if required.

Radio buttons towards the lower edge of your slider indicate the current slide with respect to the slide sequence. You can have simple square, rounded or circular buttons or thumbnail images.


Choose from over 70 sans-serif, serif, display, handwriting and monospace fonts. If you use a webfont, Google Fonts inclusion code is generated as part of the outputted HTML markup.

Fonts can be set independently on a per caption, per slide basis.
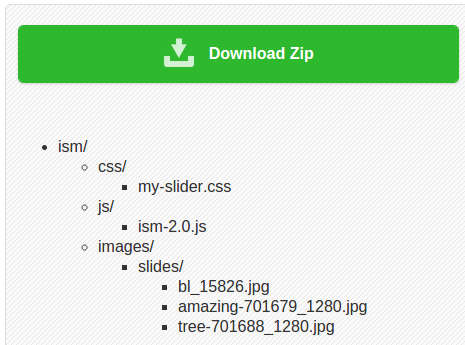
After you've finished creating and tweaking your design, use the download button to save the dynamically generated zip file, which includes the directory structure and all the code and images you need for your slider to work on your website. You can then add the extracted folder into your project or copy and paste the code into your page.
You can check the Email the ZIP to me checkbox if you would like us to send you the zip to your inbox.
Create your image slider now »

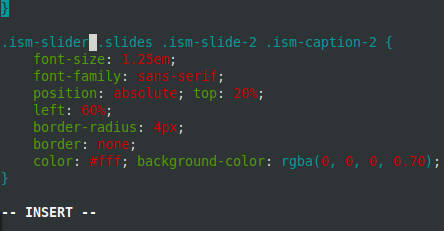
The design interface makes it easy to quickly create your image slider. The generated HTML and CSS source is formatted for human consumption so you can open it in your editor to make amendments or extend to meet your needs.
Out of the box the tool creates slides with a single (background) image with captions in the foreground. It is relatively simple to add your own HTML content after downloading the code. For example, you could add video, links, bullet lists or any other HTML elements.
For inspiration check out the gallery — you can use or edit designs you like. Just click through using the Edit buttons and the slider you choose will open up in the design tool. Then simply make any adjustments you like, including replacing images with your own.
Image Slider Maker was born out of a need to efficiently create high quality, sleek yet simple content sliders for websites and blogs. They remain popular and are an effective way to communicate important ideas to customers or a more general audience.
The original version was launched in 2013 and is still available to use. The new version improves on the original by making it easier to create your content slider. The code it generates is cleaner and designed to be easier to customize. The jQuery / JavaScript implementation has been extended to support additional features such as delayed captions and CSS3 animation effects.
All provided images, unless otherwise attributed, are public domain and can be used freely on your website.